WPF C# Tutorial – Add and Remove Objects with Mouse Click in Visual Studio | Moo ICT – Project Based Tutorials

C# - WPF - Mousemove event on canvas will overload the mouse events so click event is not fired - Stack Overflow
Handles the MouseDown event on the Canvas : Mouse « Windows Presentation Foundation « C# / CSharp Tutorial

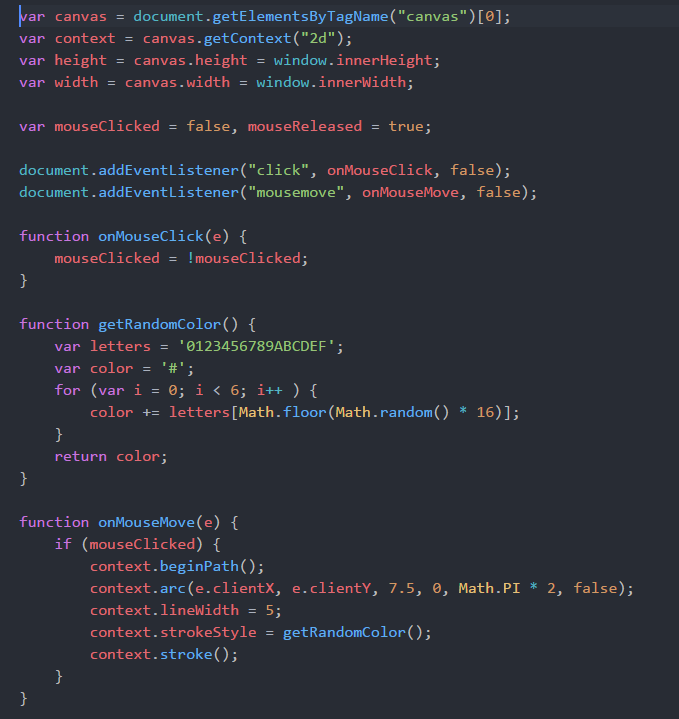
How to get the pixel color from a canvas on click or mouse event with Javascript | 2 Minutes of Code - YouTube

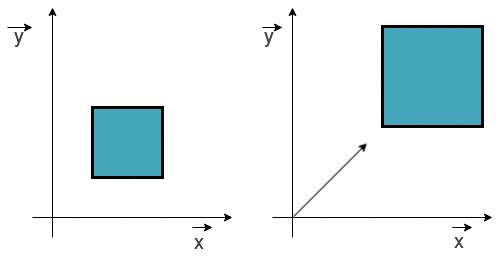
javascript - Returning un-transformed mouse coordinates after rotating an object on html5 canvas - Stack Overflow