Angular Error NG8001: is not a known element Angular component, then verify part of this module - YouTube
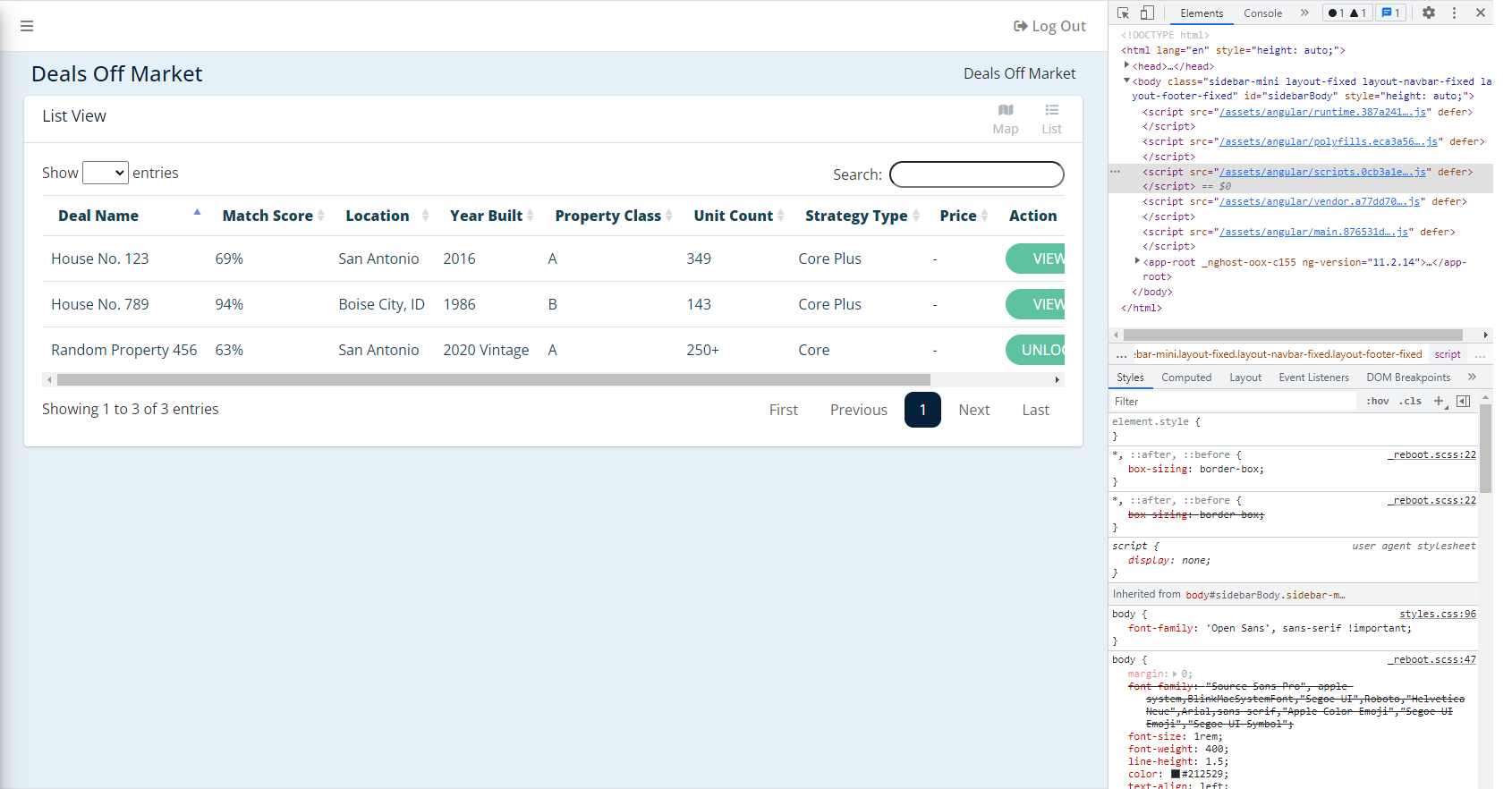
Refused to apply style from <URL> because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled angular · Issue #170 · froala/angular-froala · GitHub

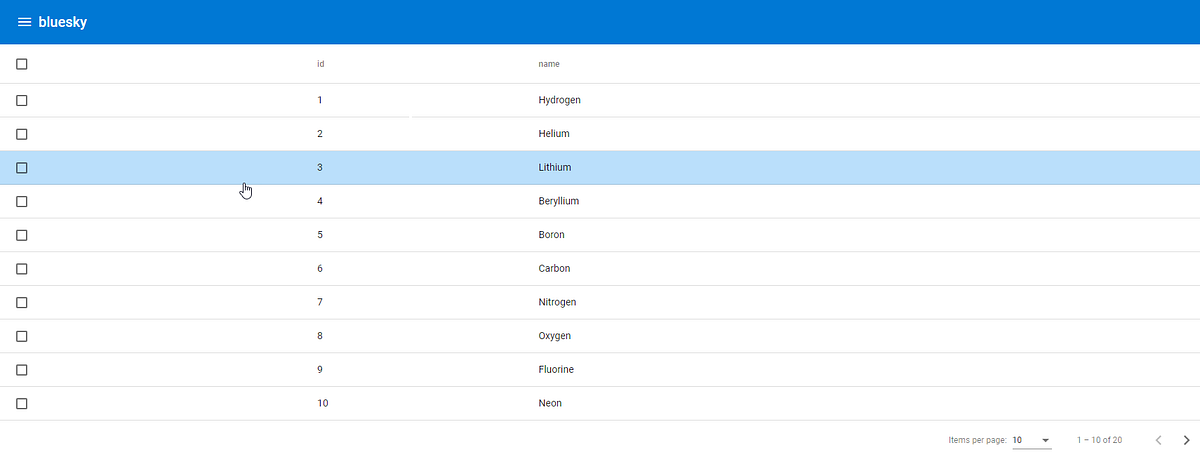
angular5 - Angular 6 MatPaginator does not show mat-option for table and does not set style for next button and back button - Stack Overflow